Asp.NET MVC ile reCaptcha (Güvenlik Kodu) Kullanımı
Projelerinizde flood, ddos gibi saldırıların önüne geçmek için güvenlik kodu(captcha) uygulaması kullanmanız gerekirse, MVC3 ve sonrasında NuGet paket yöneticisi yardımıyla projenize kolaylıkla Google'ın reCaptcha uygulamasını ekleyebilirsiniz.
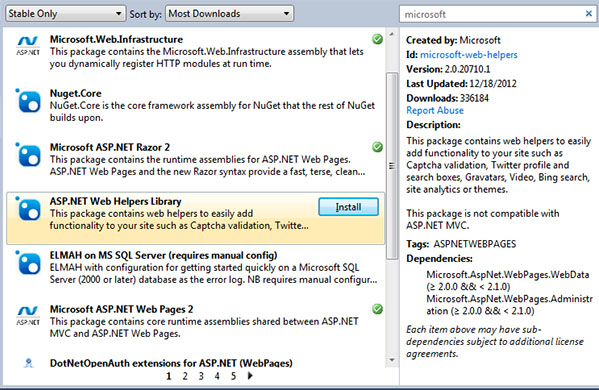
Projenize Recaptcha eklemek için NuGet paket yöneticisinde ”Microsoft„ arattırıp resimdeki paketi projenize dahil edin.
Daha sonra güvenlik kodunu eğer sadece tek bir sayfada kullanacaksanız o sayfaya;
@using Microsoft.Web.Helpers
Kodunu ekleyerek Microsoft.Web.Helpers sınıfını sayfanıza dahil edin. Eğer güvenlik kodunu birden çok sayfada kullanacaksanız web.config dosyasına aşağıdaki kodu ekleyin;
<system.web>
<pages>
<namespaces>
<add namespace="Microsoft.Web.Helpers"/>
</namespaces>
</pages>
</system.web>
Şimdi http://www.google.com/recaptcha adresine Google hesabınızla giriş yaptıktan sonra https://www.google.com/recaptcha/admin/create adresinden alan adınızı girerek public ve private keylerinizi alıp saklıyorsunuz. Güvenlik kodunu sitemizde göstermek istediğimiz bölgeye aşağıdaki kodu yazıyoruz, ben tema olarak kırmızı temayı seçtim fakat farklı özelleştirme seçenekleri ve temalara http://code.google.com/intl/tr-TR/apis/recaptcha/docs/customization.html adresinden gözatabilirsiniz;
@ReCaptcha.GetHtml(publicKey:"Public_Keyinizi_Girin", theme: "red")
Form verilerinin gönderildiği Controller'ımızda da güvenlik kodu doğru mu kontrolünü aşağıdaki gibi gerçekleştiriyoruz;
if (ReCaptcha.Validate("Private_Keyinizi_Girin"))
{
//Güvenlik Kodu Doğru
}
else
{
//Güvenlik Kodu Hatalı
}
En basit haliyle bu şekilde formlarınızda güvenlik kodu kullanabilirsiniz.


Facebook Yorumları
Yorumlar (0)
Henüz hiç yorum yapılmamış. İlk yorumu siz yapın!